Tips & Tricks
Bulk select and update values from summary screens

App Builder & Automation Expert
Stay Updated with ProcFu!
Subscribe to our newsletter for the latest tips, updates, and automation insights.
Subscribe NowThis tutorial demonstrates how to bulk select rows on a summary screen and apply updates, such as changing a status, across multiple entries.
We will be using three pfjs helper functions to achieve this.
1. Add Checkbox Selection on the Summary Screen
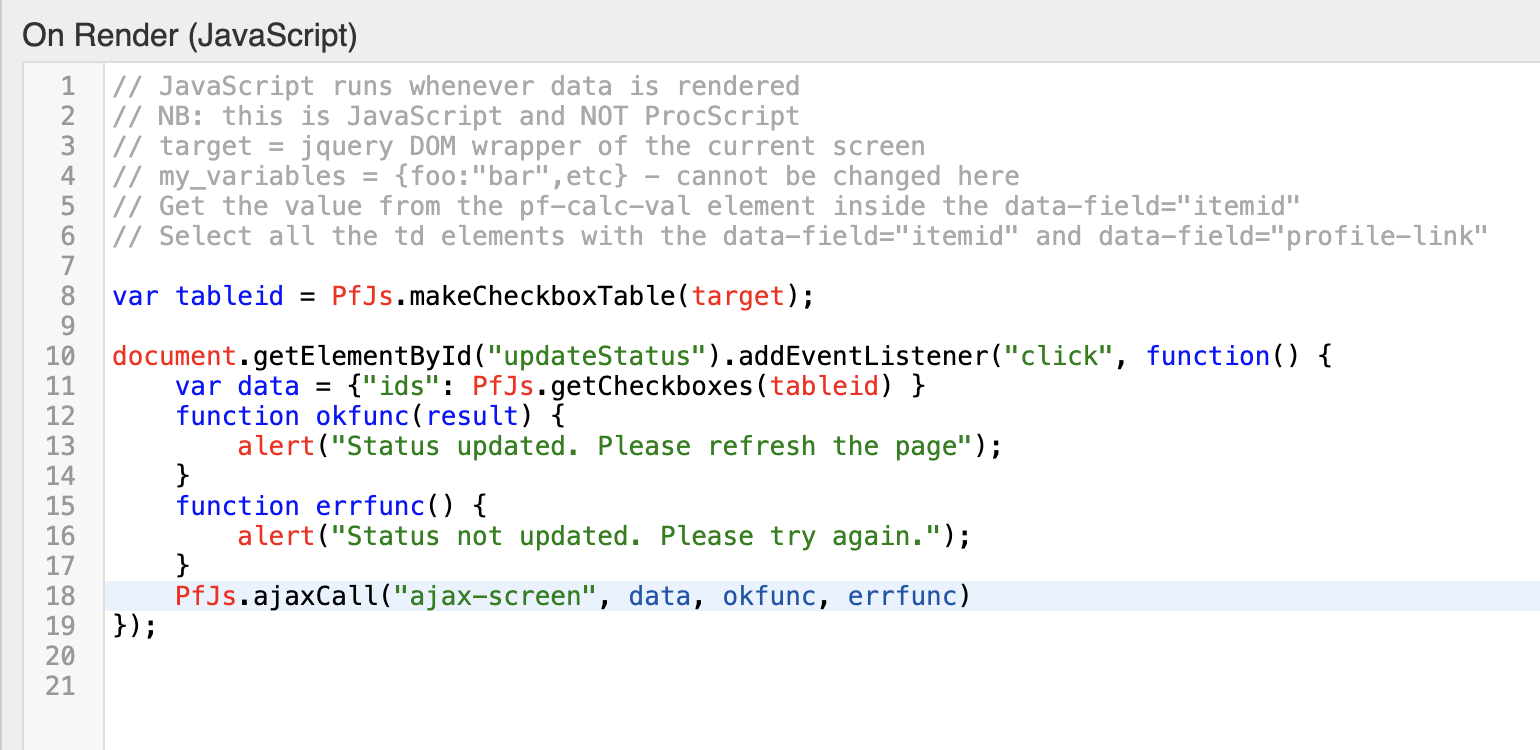
In the On Render event of your summary screen, add the following code:
var tableid = PfJs.makeCheckboxTable(target);
This function adds a checkbox to each row on the summary screen and returns a unique table ID (`tableId`).
2. Set Up the Update Button
Add a button with an id of "updateStatus" in the footer of your summary screen. This button will trigger the bulk update action.
<button id="updateStatus">Update Status</button>

Now, add an event listener to handle the button’s click action:
document.getElementById("updateStatus").addEventListener("click", function() {
var data = {"ids": PfJs.getCheckboxes(tableid) }
function okfunc(result) {
alert("Status updated. Please refresh the page");
}
function errfunc() {
alert("Status not updated. Please try again.");
}
PfJs.ajaxCall("ajax-screen", data, okfunc, errfunc)
});
This function works as follows:
PfJs.getCheckboxes(tableId)collects the IDs of all checked rows.PfJs.ajaxCallsends these IDs to a backend endpoint (an “ajax-screen”) for processing.successCallbackanderrorCallbackhandle the response messages.
3. Set Up the Backend (Ajax Screen)
Create a new backend screen, called "ajax-screen," which will handle the data sent from the summary screen and apply the updates. In the Before Process event of this screen, add the following code:
$ids = url_parameters["ids"];
foreach ($ids as $id) {
podio_item_fields_update($id, ["status" => "Completed"], 0, 0);
}
This code extracts the IDs sent by the frontend and updates the status of each item accordingly. In this example, the status field is updated to "Completed." You can adjust this field and value based on your requirements.
Refresh to Display Updated Data
Once the updates are applied, refresh the summary screen to view the changes. Alternatively, you can add JavaScript to automatically refresh the page upon successful updates instead of displaying an alert.
This approach enables you to select and update multiple items at once directly from your summary screen, making data management quick and efficient.