Tips & Tricks
How to display comments in a tab

App Builder & Automation Expert
Stay Updated with ProcFu!
Subscribe to our newsletter for the latest tips, updates, and automation insights.
Subscribe NowDisplaying comments in a tab is a common requirement in many applications. It helps in keeping the comments organized and easily accessible.

Here is how you can display comments in a tab:
Step 1: Create a tab
Use ProcFu's PfJs.addTabsToForm(target, tabs) function to create tabs. Include a new tab section named Comments, ensuring it is positioned just before the Other tab. The Other tab will remain the final tab, designated for displaying fields that do not belong to any other tabs. Arrange the rest of your tabs as needed. Write the following code in the on-render event of your screen.
PfJs.addTabsToForm(target, [
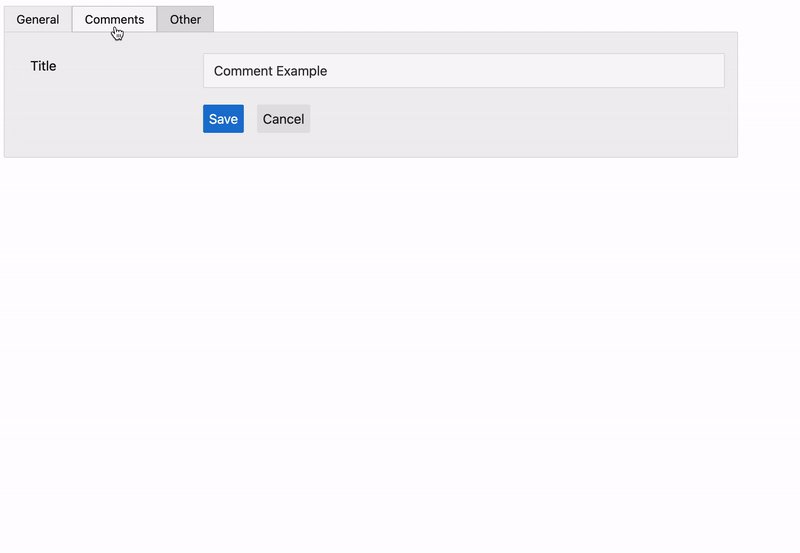
{name: "General", fields: ["title"]},
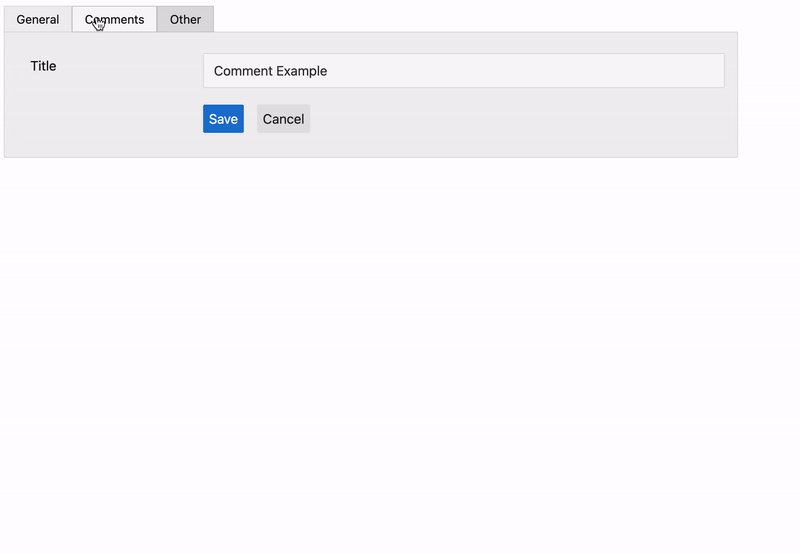
{name: "Comments", fields: ["comment-box"]}, // This tab currently has no fields assigned
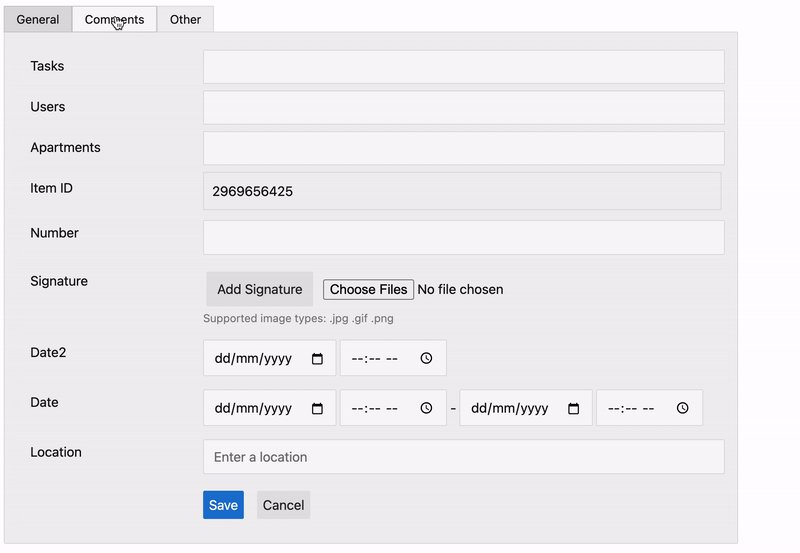
{name: "Other", fields: []}, // The 'Other' tab automatically includes any fields not assigned to previous tabs.
]);Step 2: Write Javascript/JQuery code to manipulate the DOM to make the comment section display in the tabs.
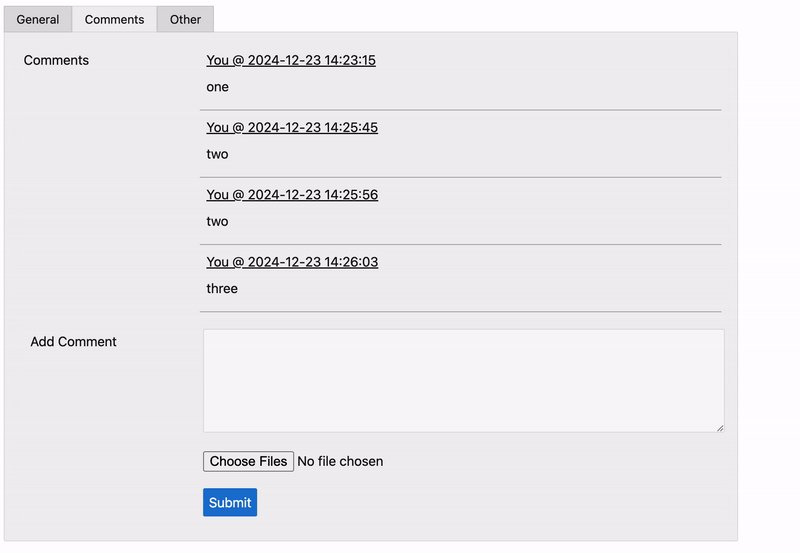
Write the following code in the on-render event of your screen to move the comment section to the Comments tab.
const comment_form = document.querySelector('form[data-type="comment"]');
comment_form.style.display = 'none';
document.querySelectorAll('.pfui-tab').forEach(tab => {
tab.addEventListener('click', function () {
const fields = this.getAttribute('data-fields');
const item_form = document.querySelector('form[data-type="item"]');
if (fields === "comment-box") {
item_form.style.display = 'none';
comment_form.style.display = '';
} else {
item_form.style.display = '';
comment_form.style.display = 'none';
}
});
});That's it! You have successfully displayed comments in a tab.